[]写真集(作品集)のフラッシュサイト作成1回目
写真集、作品集のフラッシュサイトを作ります。自分で撮影した写真や作品をきれいなフラッシュサイトページで公開してみましょう。
必要なもの:写真集(作品集)に使用する640px×480pxのJPG形式の画像もしくはai形式の画像4枚(ここではp1,p2,p3,p4とする)。
写真集のサイトの準備
1. フラッシュを起動し、ツールバーの「ファイル」→「保存」をクリック。ファイル名を「写真集」とします。
2. ツールバーの「修正」→「ドキュメント」をクリックし、ドキュメントのサイズを740px×480pxにします。
3. ツールバーの「ファイル」→「読み込み」→「ライブラリに読み込み」で写真集(作品集)に使用する640px×480pxの JPG形式の画像もしくはai形式の画像4枚読み込みます。
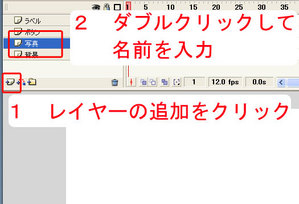
4. 新規レイヤーを作成し、「写真」「ボタン」「背景」「ラベル」レイヤーを作成します。
ステップ1 スライドショー写真集
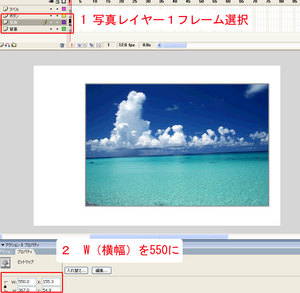
1. 写真レイヤーを選択します。
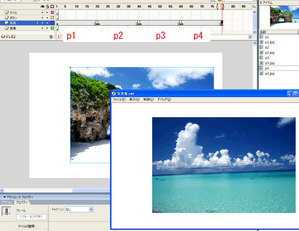
2. 1枚目の写真のスライドショー(1〜20フレーム)
a. 1フレームを選択し、4枚のうちのいずれかの写真1枚(p1)を配置します。あとで左側にボタンを置くので、 大きさを調整して右側に配置します。ここではプロパティウィンドウでW(横幅)を550にしています。
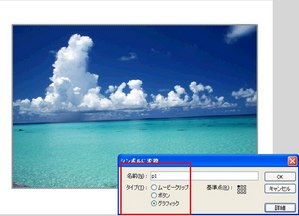
b. ai画像の人はそのまま次へ。jpg画像の人は、jpg画像のままだと扱いづらいので画像をグラフィックシンボルにします。 配置された写真を右クリック→シンボルに変換でシンボル名はp1、グラフィックを選んでOKを押します。
c. 20フレームで右クリック→キーフレームの挿入を押します。ctr+enterを押して、 写真が再生されることを確かめます。
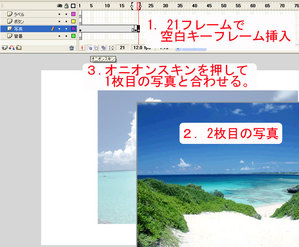
3. 2枚目の写真のスライドショー(21〜40フレーム)
a. 21フレームを選択し、右クリック→空白キーフレームの挿入をクリックします。写真1枚(p2)を配置します。オニオンスキンボタンを押して、前の写真と同じ位置、大きさに合わせます。
b. ai画像の人はそのまま次へ。jpg画像の人は、2(b)のようにjpg画像のままだと扱いづらいので画像をグラフィックシンボルにします。 配置された写真を右クリック→シンボルに変換でシンボル名はp2、グラフィックを選んでOKを押します。
c. 40フレームで右クリック→キーフレームの挿入を押します。ctr+enterを押して、 写真が40フレームの間再生されることを確かめます。
4. 3〜4枚目の写真は「3. 2枚目の写真のスライドショー(21〜40フレーム)」を参考に 3枚目の写真のスライドショー(41〜60フレーム)、 4枚目の写真のスライドショー(61〜80フレーム)を作成します。
5. ctr+enterを押すと最終的に20×4=80フレームのスライドショーが出来ていることを確かめます。
Copyright (c) Atsushi Muta